Si vous cherchez des informations sur le thème exemple calendrier jquery notre membre Anatole a trouvé et mis en ligne des ressources qualifiées sur la thématique exemple calendrier jquery pour vous aider dans vos recherches.
 retrouvez l'image ici
retrouvez l'image ici
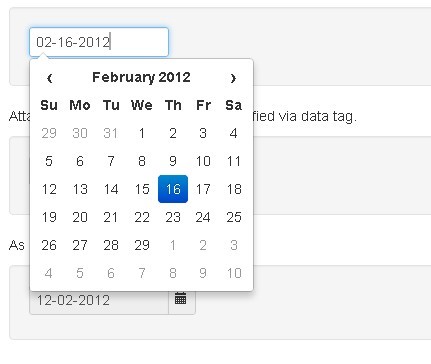
la fonction par défaut voir aussi la page modele lettre greve parents. le sélecteur de date (datepicker) est lié à une forme standard sur le champ de saisie. déplacer le focus sur l'entrée (ou utilisez la touche de tabulation pour cliquer) pour ouvrir un calendrier interactif sur une petite superposition. choisissez une date, cliquez n'importe où sur la page (zone de saisie ...
 retrouvez l'image ici
retrouvez l'image ici
the datepicker is tied to a standard form input field. focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. choose a date, click elsewhere on the page (blur the input), or hit the esc key to close. if a date is chosen, feedback is shown as the input's value. view source ...
 retrouvez l'image ici
retrouvez l'image ici
après quelques recherches google j'ai trouvé ceci : - http://www.nanane.fr/2010/01/php-js-creer-un-calendrier-interactif-avec-jquery/ - http://arshaw.com/fullcalendar/ le premier est un tutoriel, d'après les commentaires il faut s'y connaître un peu parce que ce n'est pas super bien expliqué. sinon le ...
 retrouvez l'image ici
retrouvez l'image ici
bonjour/bonsoir à tous ! comme il est dit dans le titre j'ai besoin d'un calendrier en français d'apparence. un peu comme celui-ci. http://jqueryui.com/datepicker/#localization. j'ai copier/coller mais et tester dans une page d'html mais il me créer un calendrier en anglais donc à mon avis le calendrier en ...
 retrouvez l'image ici
retrouvez l'image ici
5 déc. 2014 - calendrier jquery. les étapes suivantes permettent d'implanter un calendrier datepicker jquery : faites le nécessaire pour rendre jquery et jquery ui disponibles dans la page web. ajoutez une fonction jquery qui permet de définir comment le calendrier se comportera. dans cet exemple, on souhaite que ...
 retrouvez l'image ici
retrouvez l'image ici
28 nov. 2012 - calendario est un plugin jquery permettant de créer un calendrier dynamique au look très sympa et compatible responsive webdesign. ... ne pas oublier d'insérer le css qui va bien pour donner du style à votre calendrier. il est bien sûr possible de réutiliser celui des exemples pour gagner du temps.
 retrouvez l'image ici
retrouvez l'image ici
2 mars 2017 - bonjour, j'utilise le calendar de jquery ui, mais aucun tuto, exemple n'explique comment ou tout simplement si il est possible de rajouter des dates.
 retrouvez l'image ici
retrouvez l'image ici
29 mars 2009 - <link type="text/css" href="/js/jquery-ui/development-bundle/themes/base/ui.all.css" rel="stylesheet" /> dans le html, j'ai crée un formulaire et j'y ai ajouté un champ texte, par exemple pour inscrire une date de naissance : pour contrôler la grosseur du calendrier, j'ai dû ...
 retrouvez l'image ici
retrouvez l'image ici
les widgets sont des objets "clé en main " qui proposent des fonctionnalités de haut niveau comme le datepicker par exemple, qui affiche un calendrier permettant de sélectionner une date. effects ils enrichissement les effets par défaut proposés par jquery que l'on a vus dans les chapitres précédents (fadein, slideup...).
 retrouvez l'image ici
retrouvez l'image ici
jquery ui - datepicker simple. voici un premier exemple : un champ de texte qui propose automatiquement un calendrier superposé pour choisir une date. cliquez à l'intérieur du champ de texte pour faire apparaître le widget. date. pour obtenir ce type de résultat il suffit de donner un id au champ de texte, dans notre cas ...
 retrouvez l'image ici
retrouvez l'image ici
this blog post will guide you how to apply jquery datepicker in your form with different date formats. all this can be possible just by including jquery ui.
 retrouvez l'image ici
retrouvez l'image ici
jquery ui - datepicker avec format de la date. voici un deuxième exemple : un champ de texte qui propose automatiquement un calendrier superposé pour choisir une date, et cette date a un format différent à celui utilisé par défaut.cliquez à l'intérieur du champ de texte pour faire apparaître le widget. date. contrairement à ...
 retrouvez l'image ici
retrouvez l'image ici
on continue la suite de cette série de cours consacrés au widget calendrier du framework jquery ui. ... ça ça se gère sur l'événement onclose, on change la date du calendrier, la date minimum avec date, que je vous ai expliquée, comme option tout à l'heure, juste avant l'exemple pratique, sur le onselect on peut utiliser ...
 retrouvez l'image ici
retrouvez l'image ici
on continue ensemble la série de cours consacrée au framework jquery ui, si vous ne savez pas ce que c'est, je vous renvoie à toute une série de cours sur le framework jquery, vous allez apprendre à l'utiliser, avec des exemples de mise en pratique, du code commenté, du code source, tout ce qu'il faut pour que vous ...
 retrouvez l'image ici
retrouvez l'image ici
21 sept. 2017 - installer sur le serveur les fichiers du moteur jquery-ui (la fonction datepicker y est incluse, entre autres) vous pouvez les télécharger ici. il suffit ensuite de les décompresser et d'installer le dossier « jquery-ui » à l'emplacement de votre choix sur la racine de votre site internet. dans l'exemple qui suit, j'ai ...
 retrouvez l'image ici
retrouvez l'image ici
les méthodes la syntaxe utilisée pour exécuter une méthode est la suivante : .datepicker("maméthode"). cette syntaxe n'empêche pas d'ajouter des paramètres à la méthode, par exemple .datepicker("maméthode", "param1pourmaméthode") . tableau 6.3 : méthodes disponibles avec le widget calendrier méthode ...
 retrouvez l'image ici
retrouvez l'image ici
5 mars 2012 - nous commencerons par relié la bibliothèque jquery et jquery ui à notre formulaire html5. veuillez placer les .... demander une valeur numérique peut s'avérer une opération fastidieuse et nécessitait l'intervention du javascript par exemple. c'est pourquoi ... le champ date avec calendrier. il existe six ...